hexo-BLOG快速迁移
安装node
1)进入官网地址下载安装包
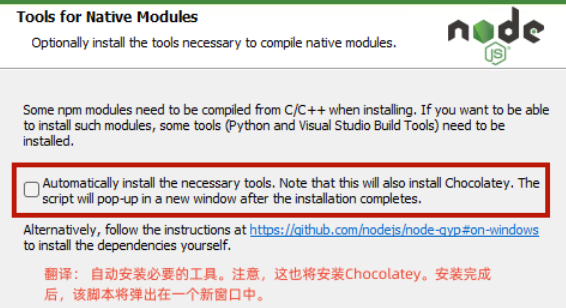
https://nodejs.org/zh-cn/download/2)安装程序

3)测试安装是否成功
按下【win+R】键,输入cmd,打开cmd窗口,成功显示版本说明安装成功

4)环境配置
在nodejs目录下新建文件夹【node_global】、【node_cache】
在【node_global】目录下新建文件夹【node_modules】
使用管理员身份打开cmd命令窗口,输入
$ npm config set prefix "【node_global路径】"
$ npm config set cache "【node_cache路径】" 5)配置环境变量
【系统变量】-【新建】
- 变量名:NODE_PATH
- 变量值:【4)中新建node_global下node_modules路径】
【用户变量】-【PATH】-【编辑】
- 将【AppData\Roaming\npm】修改成 【node_global路径】
【系统变量】-【PATH】-【编辑】-【新建】
%NODE_PATH%【确定/应用】
6)测试
配置完成后,全局安装最常用的 express 模块进行测试
$ npm install express -g成功则安装完成
配置git
1)生成ssh-key
$ git config --global user.name "***"
$ git config --global user.email "********@**.com"
$ ssh-keygen -t rsa -C "********@**.com"2)获取ssh-key公钥内容
$ cd ~/.ssh
$ cat id_rsa.pub复制文本内容
- GitHub上添加公钥
4)验证
$ ssh -T git@github.com显示欢迎信息说明配置成功,即可不需账号密码clone/push代码
- 可能出现如下错误
ssh: connect to host github.com port 22: Connection refusedmaybe22端口可能被防火墙屏蔽(学校网络屏蔽22端口),可以尝试连接443端口
$ vim ~/.ssh/config
```
# Add section below to it
Host github.com
Hostname ssh.github.com
Port 443
```
$ ssh -T git@github.com
Hi xxxxx! You've successfully authenticated, but GitHub does not
provide shell access.拷贝博客文件
1)拷贝
2)安装
- 使用git bash 进入拷贝文件夹:
- 执行如下命令
- 为新电脑全局安装hexo
- 安装项目依赖
- 安装hexo插件hexo-depolyer-git
$ npm install hexo-cli -g
$ npm install
$ npm install hexo-deployer-git --save
3)测试
创建新博客,并测试是否成功
$ hexo new "myNewTestBlog"
$ hexo g
$ hexo s
$ hexo d // 部署至云端